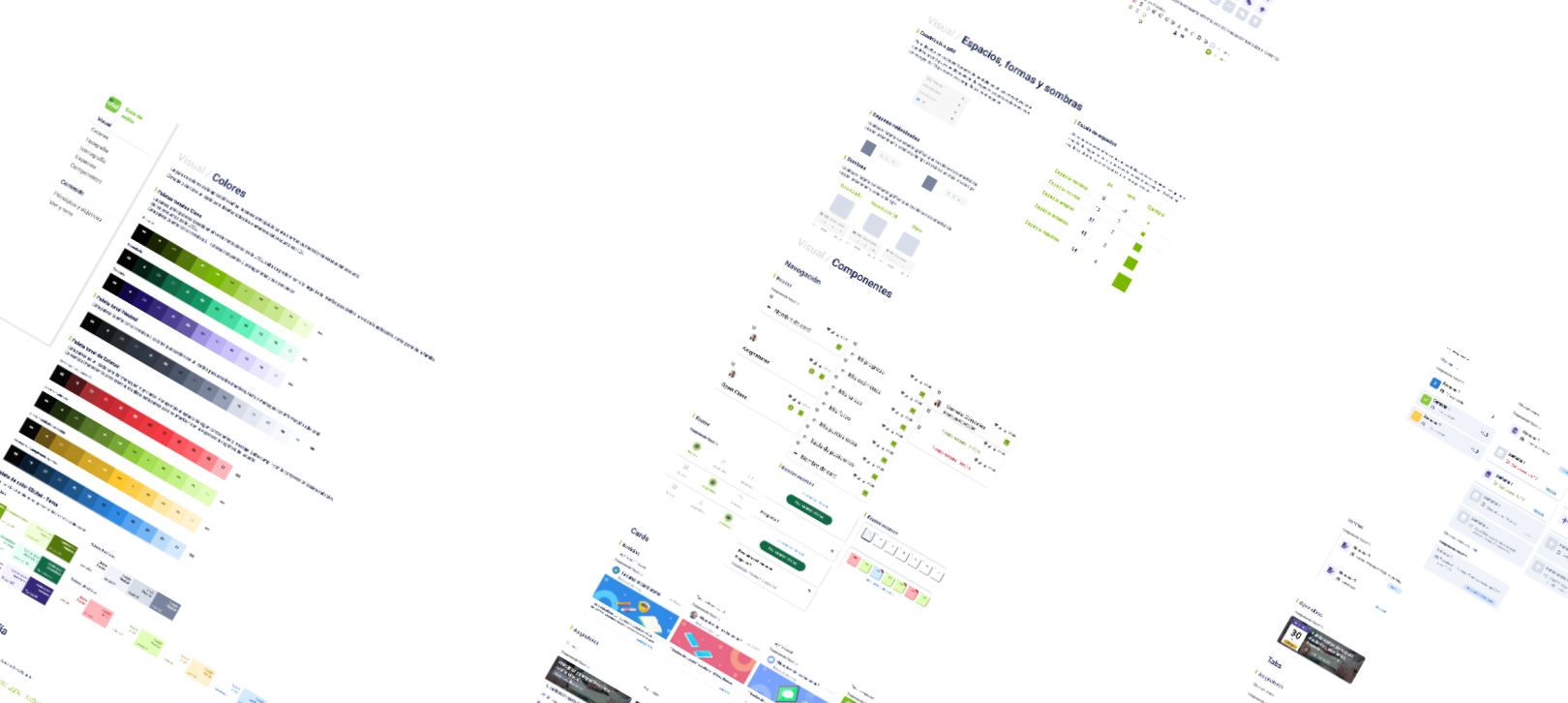
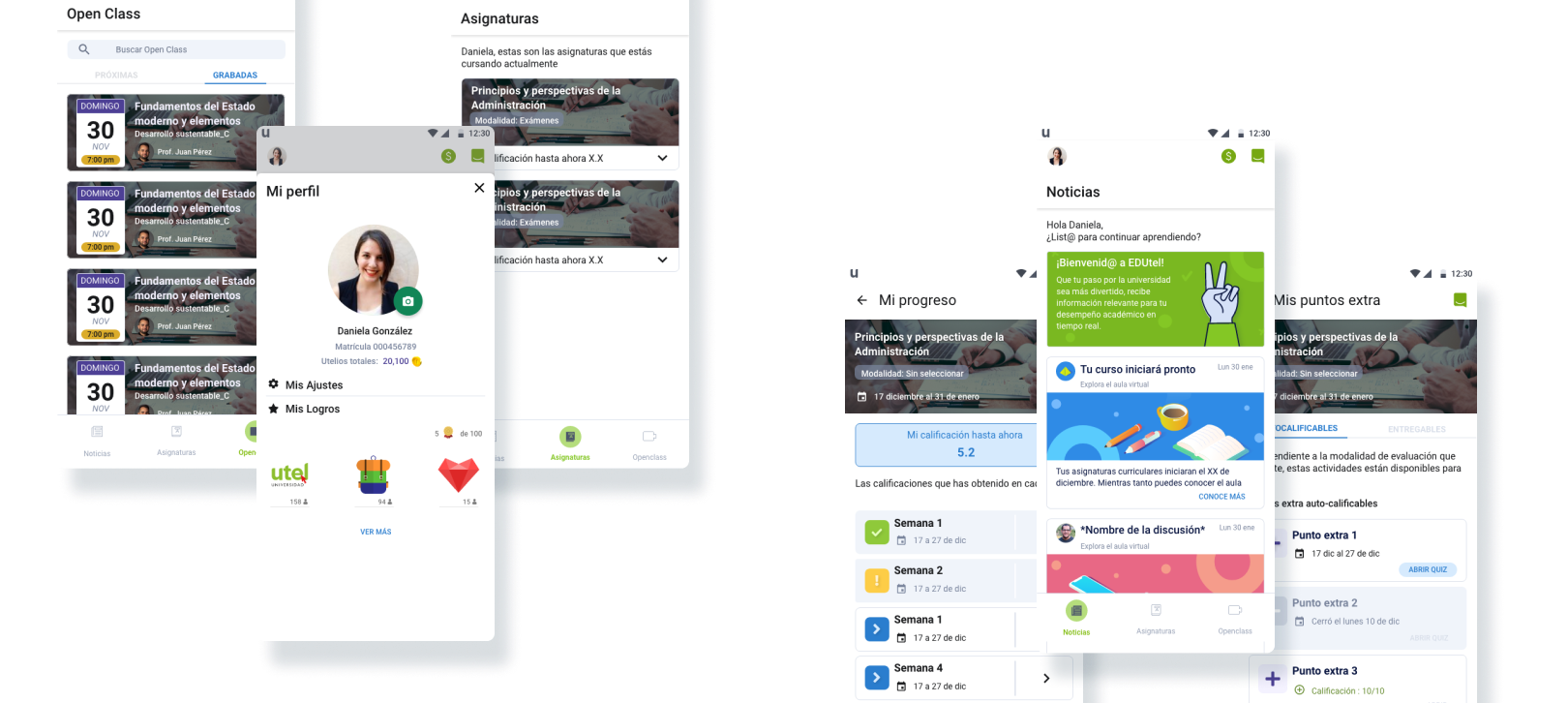
Mi proceso creativo arrancó al diseñar las pantallas principales de la aplicación, ya que eran las que albergaban los componentes e interacciones más desafiantes. Esta táctica me permitió establecer los primeros componentes, fundamentales para dar vida a variantes funcionales .
La mejoría colateral en la experiencia
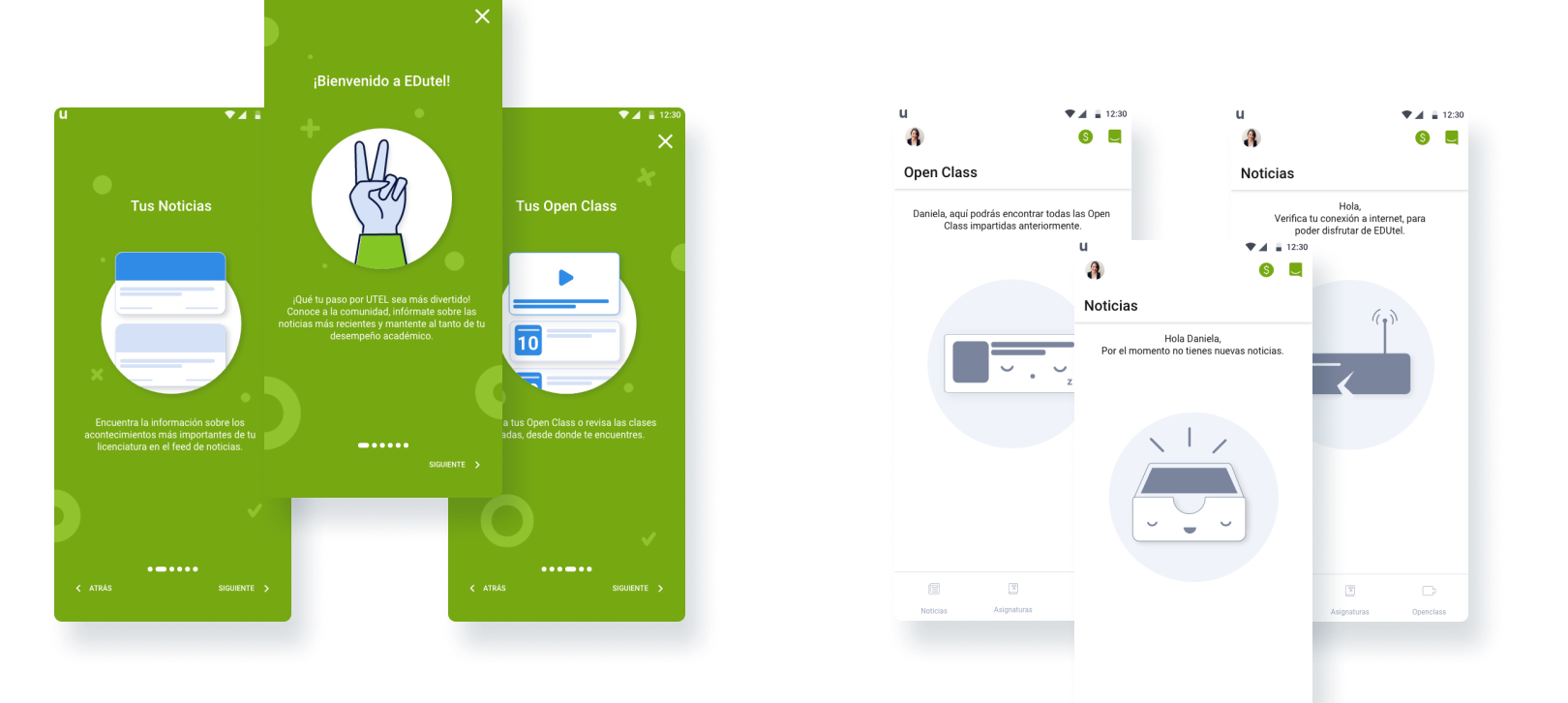
A través del mapeo de pantallas, descubrí los casos de uso que carecían de "estados vacíos". Muchos flujos no comunicaban los fallos, mostrando pantallas en blanco y desconcertando a los usuarios, quienes se quejaban de mal funcionamientos.
Para mejorar la experiencia, diseñé pantallas explicativas para casos como la falta de materias entre bimestres, estudiantes de nuevo ingreso o la ausencia de conexión a internet.
💡 Críticas de diseño
Durante cada fase del proceso de rediseño, mantenía encuentros semanales con mi colega, el visionario detrás de la versión inicial. Juntos, revisábamos minuciosamente los detalles de la propuesta renovada, identificando y corrigiendo cualquier inconsistencia en el diseño visual.
Diseñando componentes, templates y páginas
Etapa 2