
Ajustes en el camino...
El mapa de navegación, nuestra hoja de ruta para el diseño del prototipo que probaríamos con usuarios, parecía ser una excelente idea compartirla con los Stakeholders para obtener su aprobación. Sin embargo, esta decisión se convirtió inesperadamente en un obstáculo. La mayoría de los interesados no comprendían la función de esta herramienta, desencadenando una avalancha de cambios. Para sortear este desafío, nos lanzamos rápidamente al proceso de prototipado.

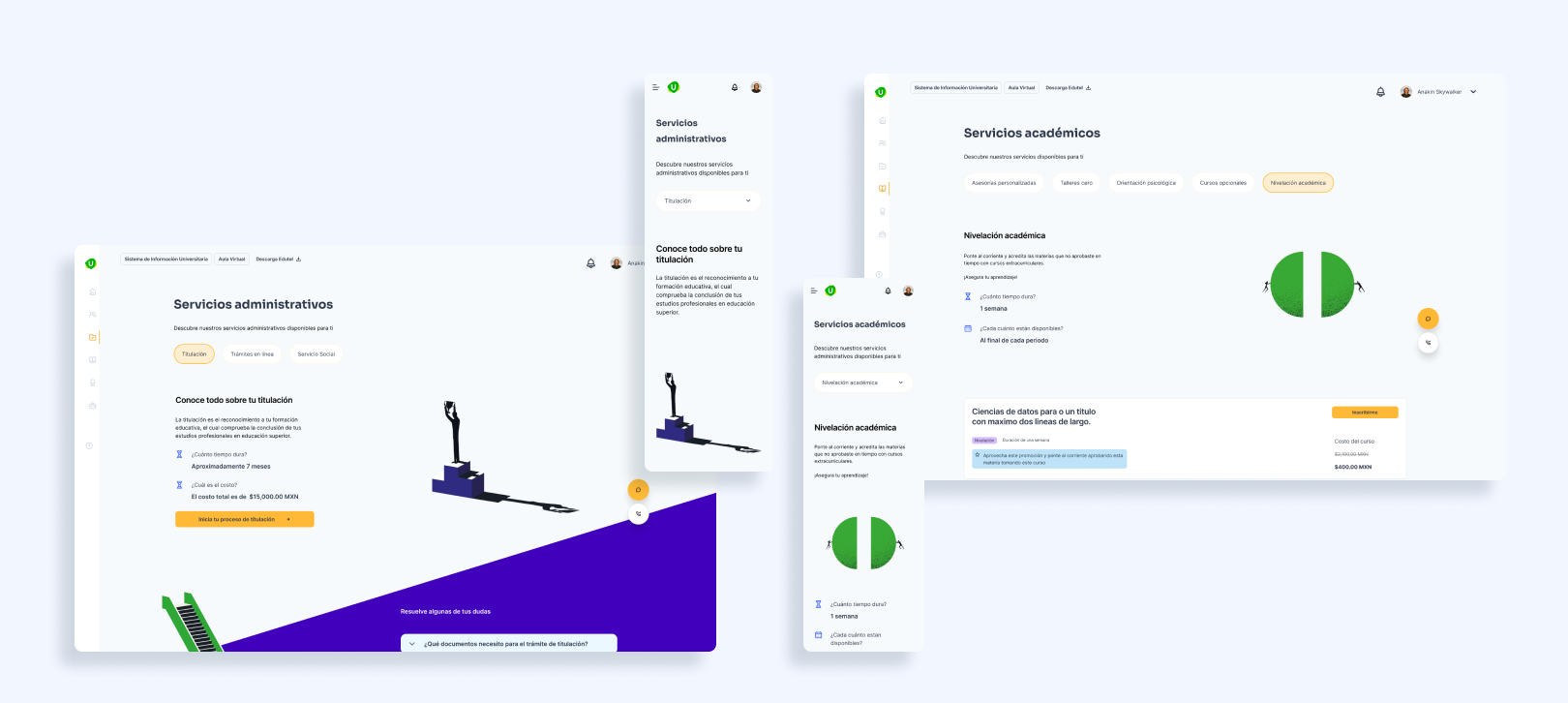
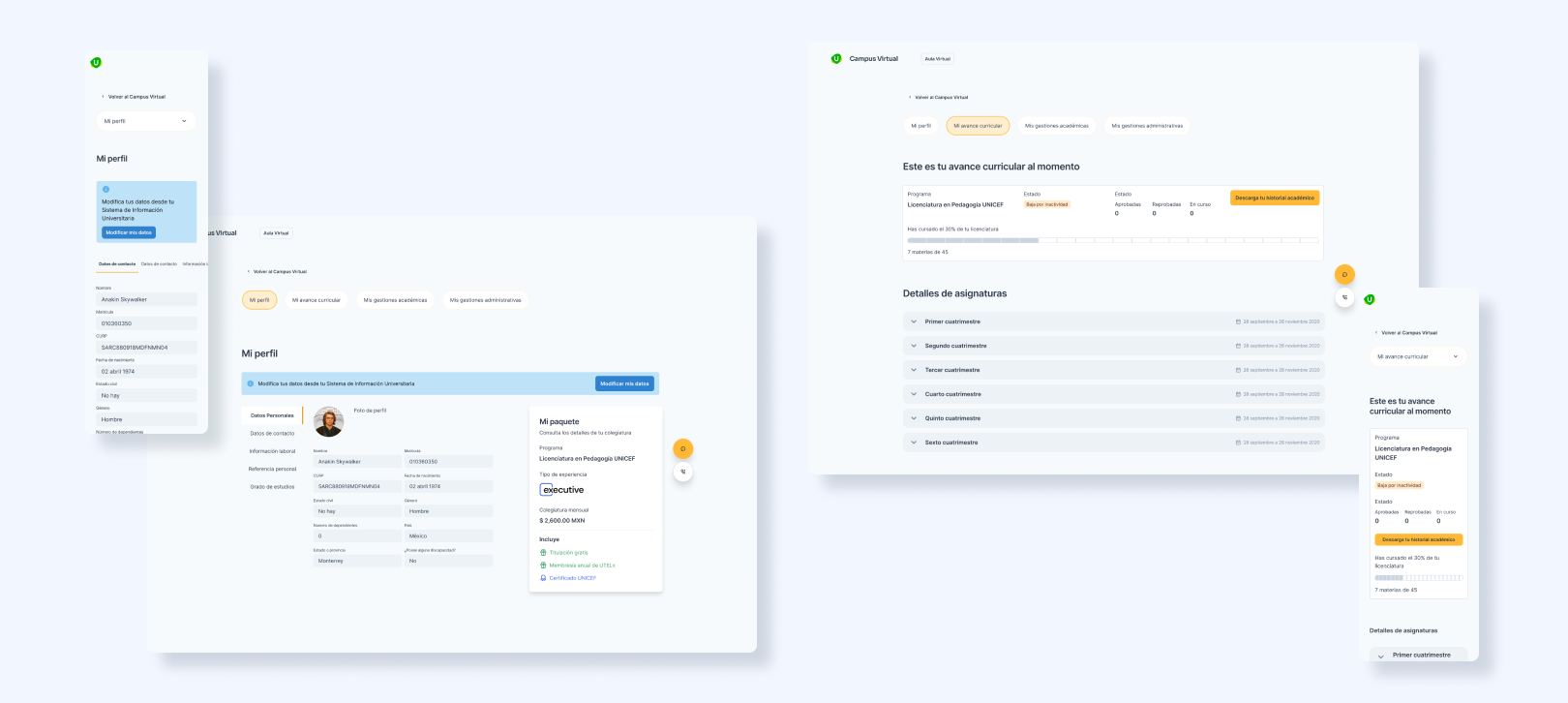
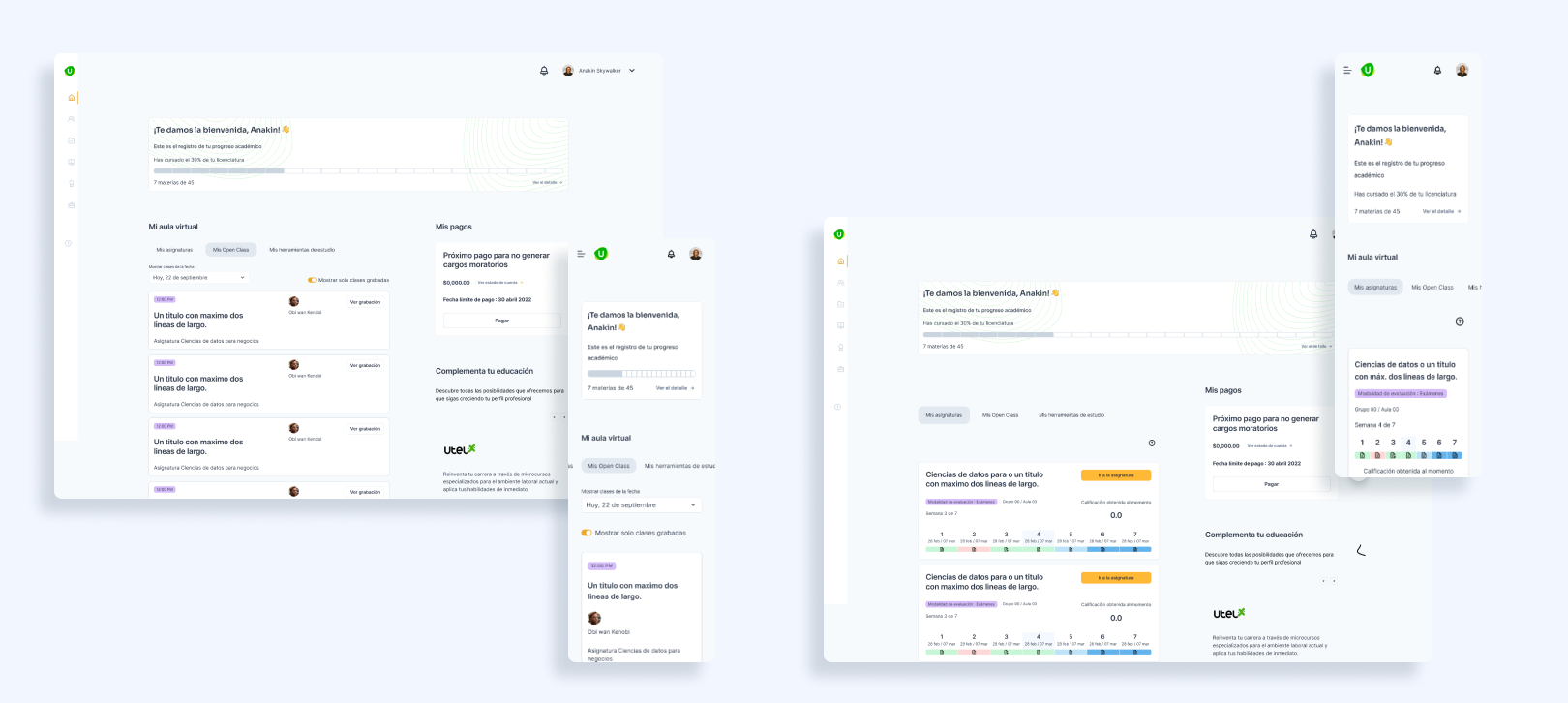
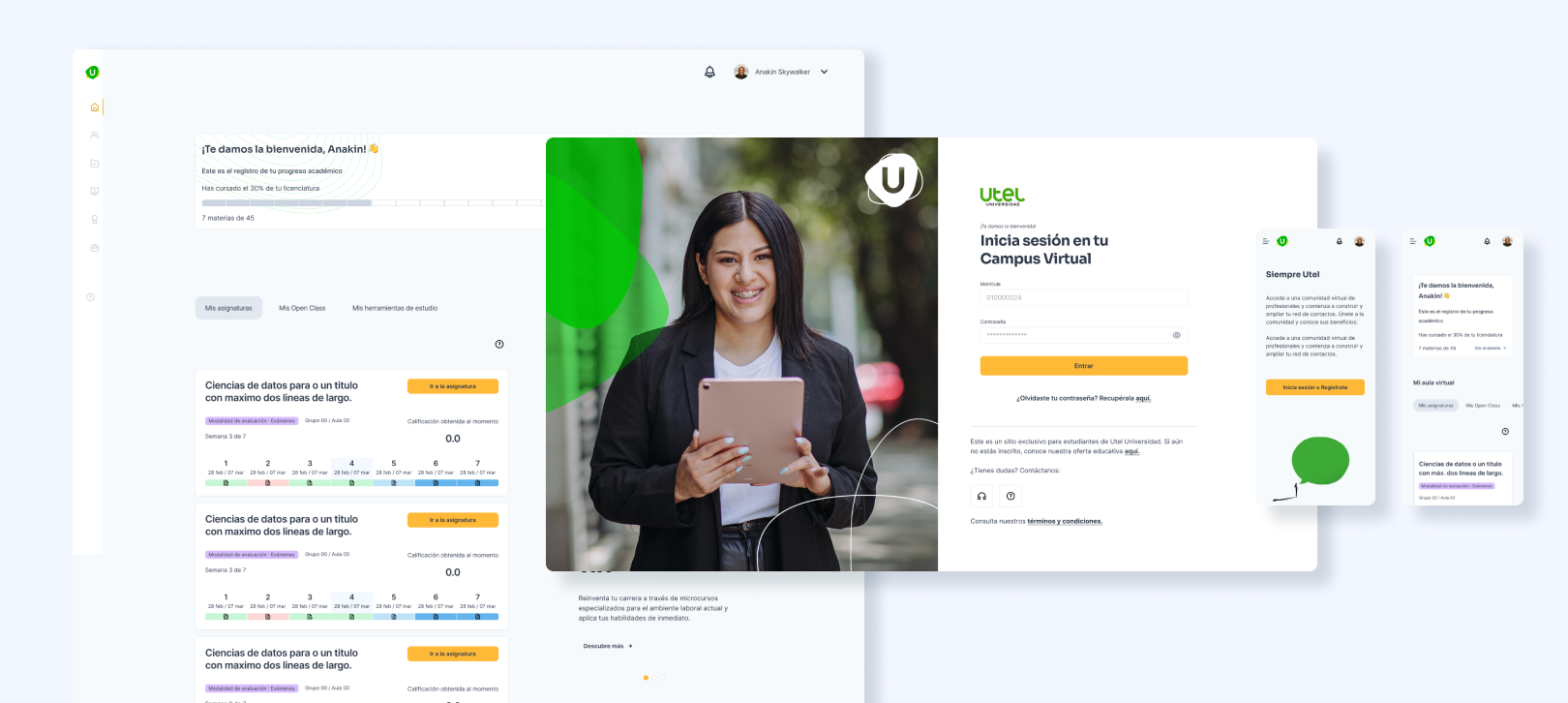
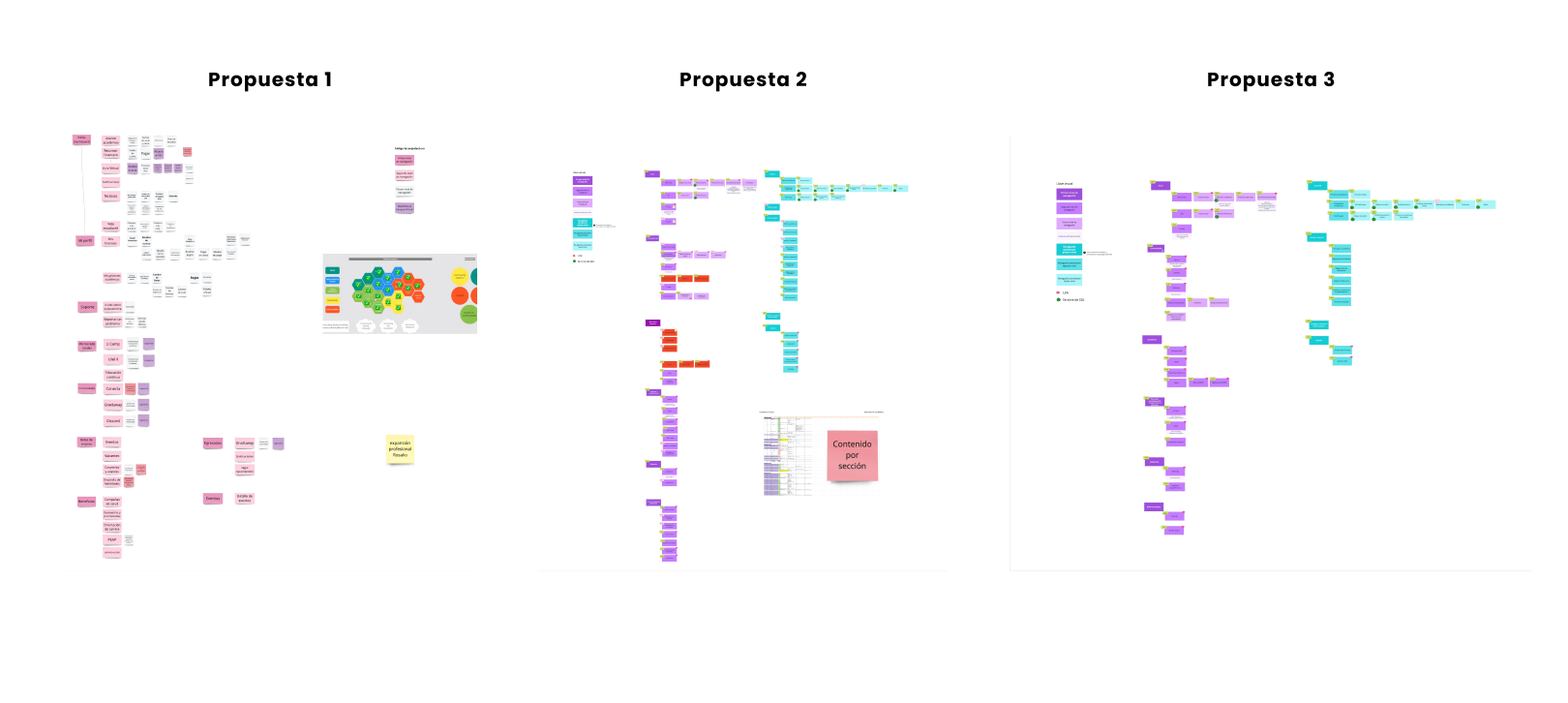
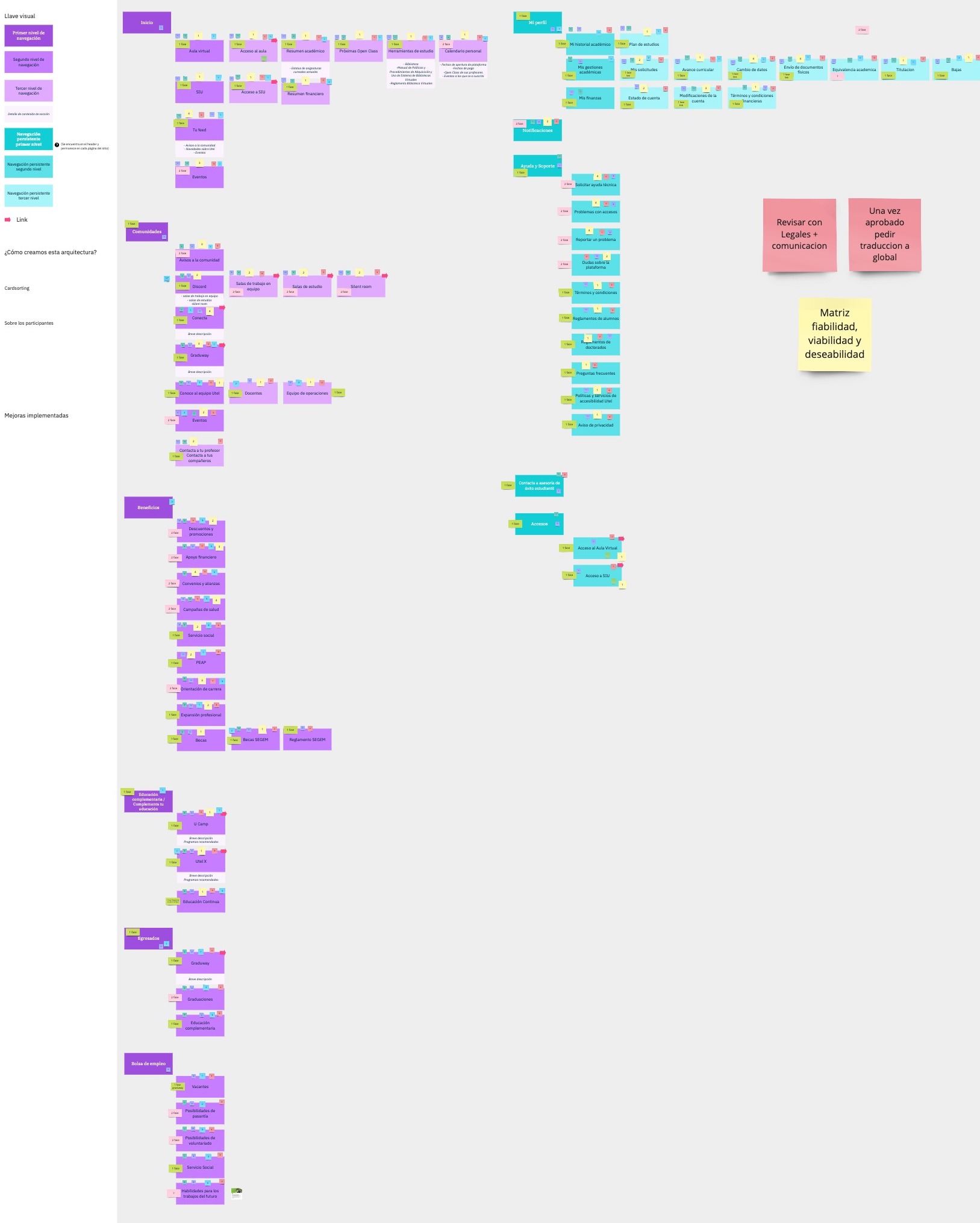
Propuesta 3.1. (Final)


Fase 1
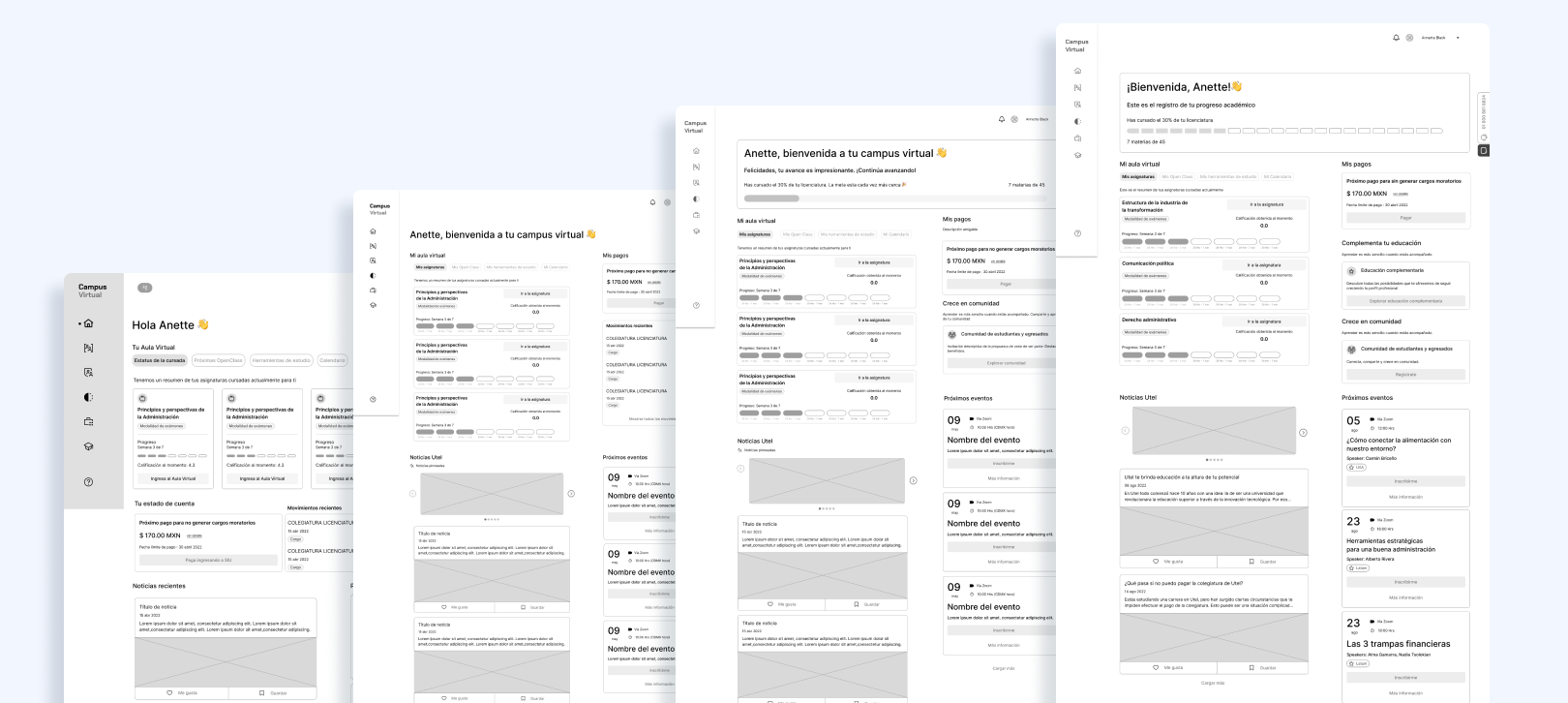
En nuestra primera fase, llevamos a cabo pruebas cualitativas con estudiantes de LATAM, tanto de licenciatura como de maestría. Reclutamos a 12 usuarios que, a través de videollamada, navegaron por el prototipo y completaron las tareas diseñadas.
Esta fase fue esencial para identificar los aciertos y desafíos de nuestra propuesta. Construimos hipótesis sobre posibles mejoras y realizamos ajustes significativos en preparación para la segunda etapa.
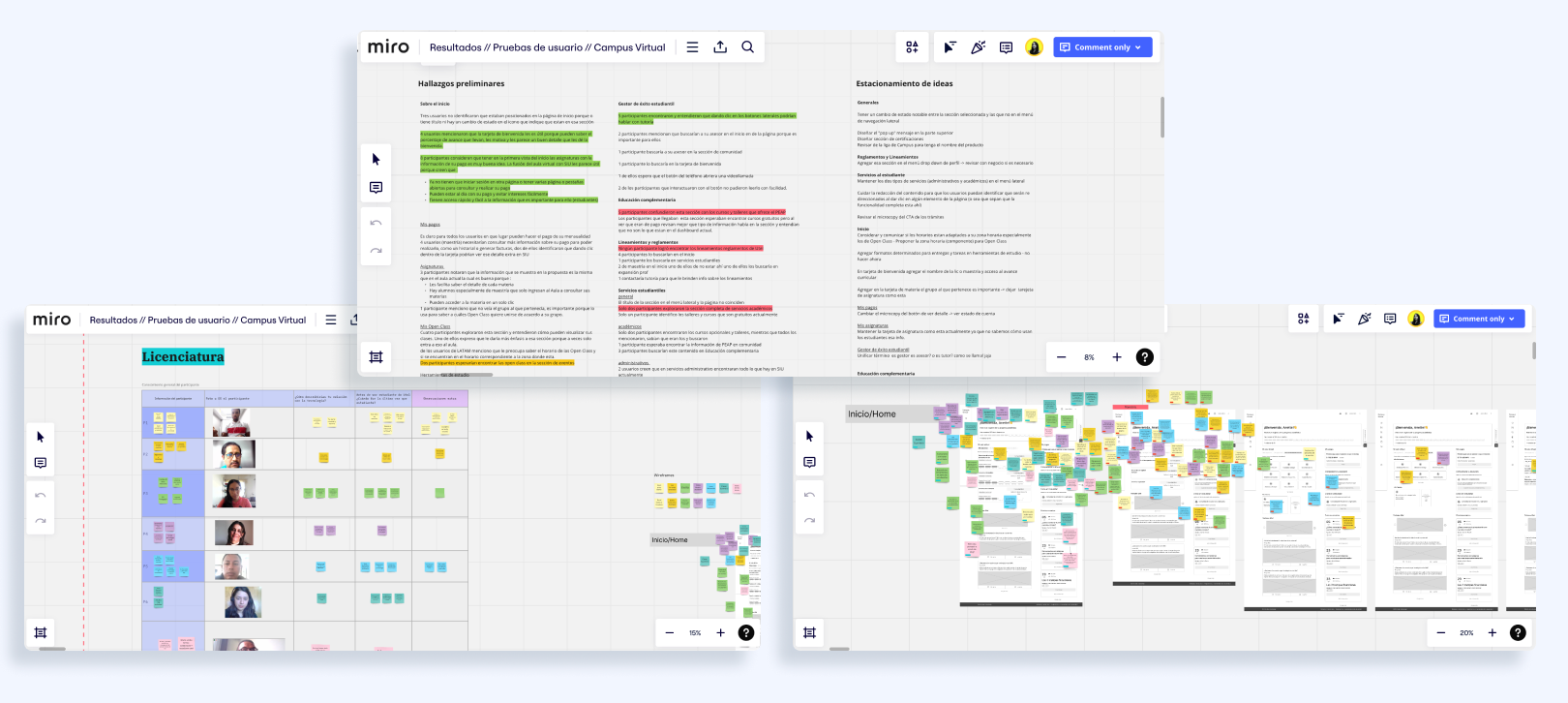
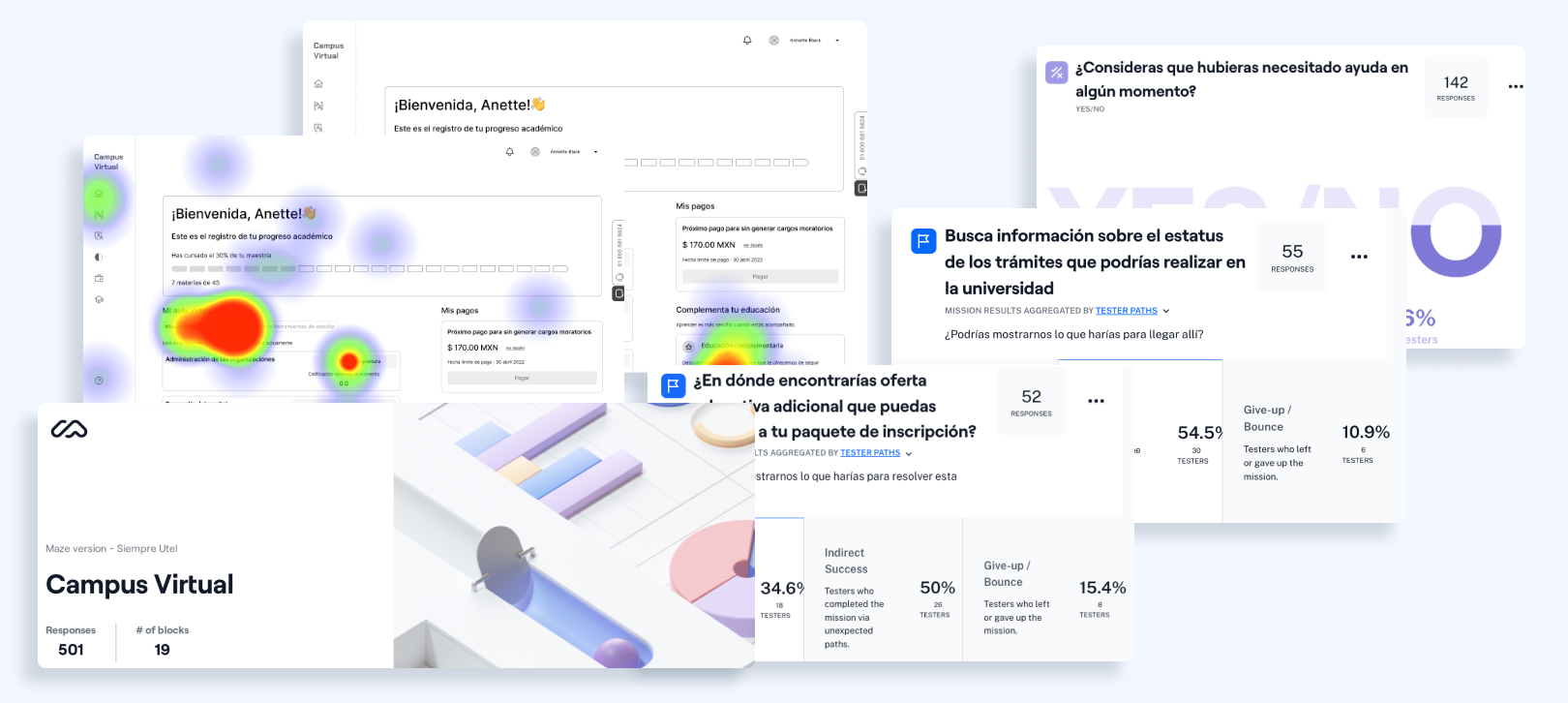
Highlights de primera fase de pruebas

Fase 2
Diseñamos un estudio en Maze para llevar realizar pruebas sin moderación y cuantitativas. Con una muestra más amplia, estábamos listos para poner a prueba nuestras hipótesis, las cuales serían la guía para los cambios preliminares.
En esta etapa, participaeron 500 alumnos de toda LATAM. Probamos el prototipo de la primera fase, incorporando algunos ajustes basados en los valiosos hallazgos de las pruebas cualitativas.
Últimos ajustes antes del brincar al diseño de interfaces

La universidad había vivido una transformación reciente con un re-branding y estaban canalizando todos esfuerzos hacia la unificación del diseño visual en todos los canales de comunicación. Como parte de este re-branding, recibimos un sistema de diseño que expandimos para dar forma a la interfaz de Campus Virtual.
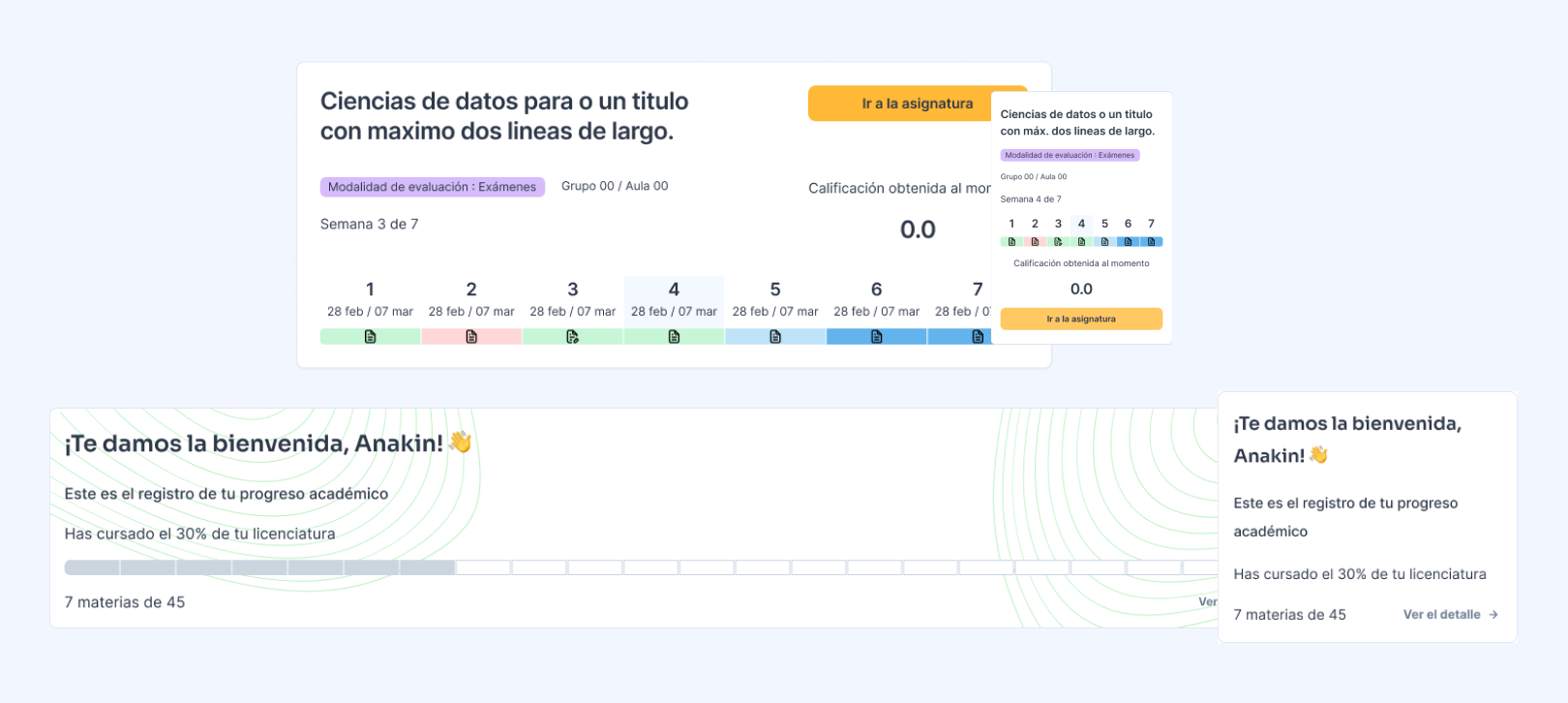
Creación de nuevos componentes
💡 Críticas de diseño
Cada semana, el equipo de UX/UI se reunía para analizar el progreso, detectábamos cualquier inconsistencia y proponíamos cambios para garantizar la calidad excepcional de la interfaz de cara al lanzamiento.

Creamos un prototipo en que se podía navegar casi cómo el producto final, se presentó con todos los Stakeholders y se compartió el acceso para que hicieran una revisión profunda. Los cambios que aceptamos después de la reunión fueron superficiales, relacionados con la interfaz y redacción de contenido.
El rol del equipo de desarrollo
El desarrollador nos acompañó desde la "Etapa 1" de la definición de producto. Al inicio su participación era pasiva, conforme el proceso avanzó su contribución se volvió técnica, pues todas las propuestas tenían su aprobación de viabilidad.
Desde la definición de ajustes en la "Etapa 3" compartimos el sistema de diseño para que comenzara a construir los componentes. Para esta etapa el desarrollador contaba con todos los recursos y accesos para realizar entregas semanales de avances, que yo revisaba para aprobación o ajustes, en orden de que el diseño se mantuviera fiel al prototipo.